javascript - jsPlumb: how to make Flowchart connectors avoid intersecting elements? - Stack Overflow

jquery - Connector Style not being applied to jsPlumb connector when created dynamically - Stack Overflow

Uncaught TypeError: Cannot create property 'scope' on number '1' · Issue #929 · jsplumb/jsplumb · GitHub

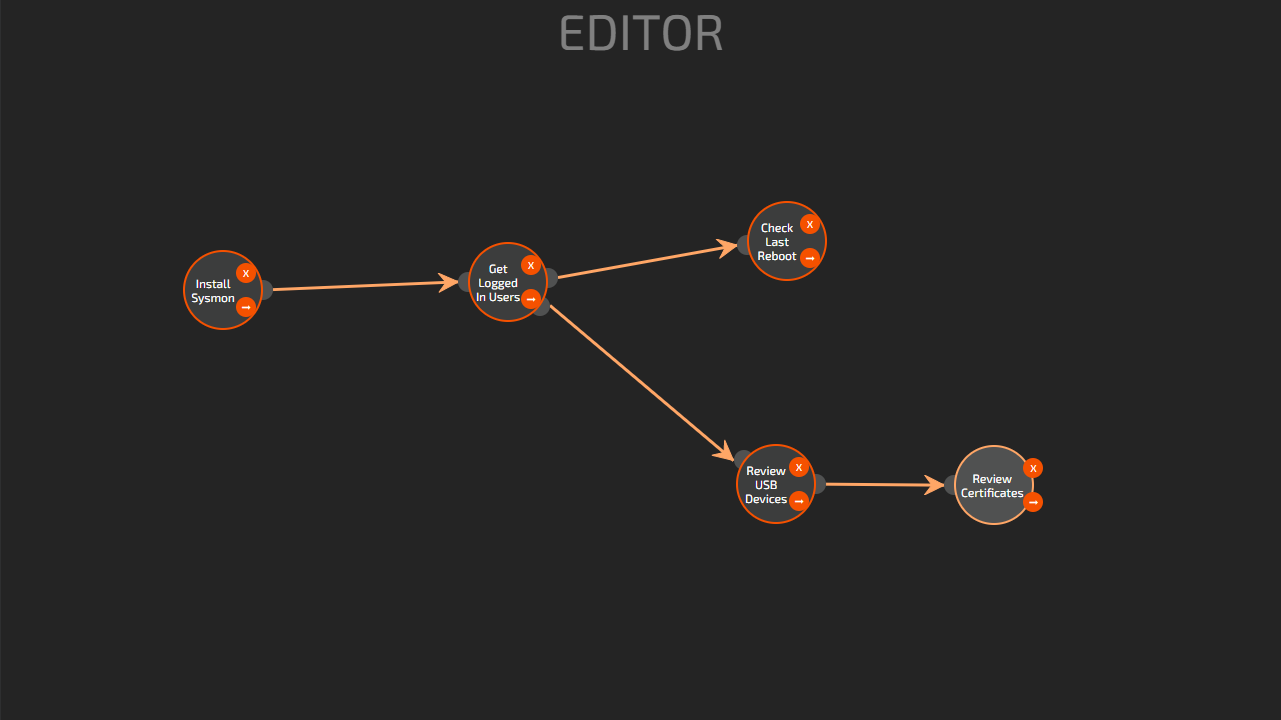
jsPlumb Tutorial: Add Diagramming Features to your Web Applications (Build a Workflow Editor) - YouTube